Pro-Designs
Diese Designs wurden von Grafikern in feinstem handoptimierten HTML5 erstellt und verbinden innovative Navigationsformen und zeitgemäßte Gestaltung mit vielfältigen Möglichkeiten der Anpassung.
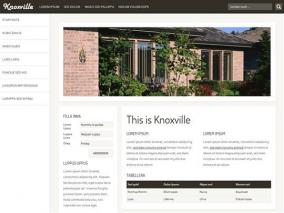
Knoxville
Knoxville ist ein breites, großzügiges Layout mit einer zweiteiligen, feststehenden Navigation und tollen Animations-Effekten mit großzügigem Seitenbild um Ihre Inhalte optimal zu präsentieren.
Louisville
Louisville ist ein überbreites Layout, bei dem Seitentitel und die Zwei-Ebenen-Navigation beim Rollen am oberen Bildrand einrasten.
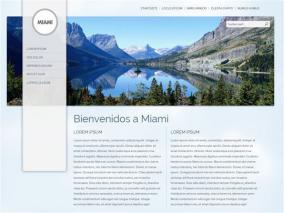
Miami
Miami ist ein überbreites Layout für größere Monitore mit einer plastischen Fly-Out-Navigation und einem dominanten Titelbild, welches durchschimmernd unter die Navigationsleiste geschoben wird.
Nashville
Nashville veredelt jede kleine Präsenz mit einem großartigem Layout. Es bietet ein großzügiges Logo mit Parallax-Effekt, eine Navigationsebene und breite Bereiche in verschiedenen kräftigen Farben für Ihre Inhalte.
Orlando
Das Design Orlando geht neue Wege durch eine unten angebrachte, einstufige Navigation mit bildschirmfüllender Grafik. Zum Inhalt gelangt man über einen beeindruckenden Parallaxen-Rolleffekt. Das Design eignet sich für Homepages mit wenigen aber langen Seiten.
Poughkeepsie
Das Design Poughkeepsie bietet Besuchern, die einen modernen Browser verwenden, eine eindrucksvolle 3D-animierte 2-Ebenen-Navigation.
Quantico
Dieses strenge, geometrische, schlanke Layout besticht durch seine luftige Typographie und seine elegante zweistufige Navigation. Mit starken Kontrasten bietet Quantico die ideale Voraussetzungen für gut lesbaren Inhalt.
Rochester
Rochester ist ein modernes Layout mit geschwungenen Formen, abgerundeten Ecken und einer dynamischen Drop-Down-Navigation.
Salinas
Ein aufgeräumtes, unaufgeregtes Layout, das insbesondere auf sehr großen Homepages mit seiner Übersichtlichkeit glänzt. Willkommen bei Salinas.
Temecula
Ein ziemlich "schräges" Layout im allerbesten Sinne. Temecula unterstützt bis zu zwei Navigationsebenen.
Underwood
Als dreidimensionales Papier designt, ist Underwood ein ideales Blog-Layout mit einer rechtsbündigen Fly-Out-Navigation und integriertem Suchfeld.
Vallejo
Vallejo ist ein hochverdichtetes Layout mit einer eleganten Fly-Out-Navigation. Die bewusst kleine Schrift eignet sich optimal für viel Inhalt.
Wichita
Ein Logo im Navigationsbereich, mit großen Titelbild. Die Aufklapp-Navigation von Wichita bietet Platz für 5 x 5 x 5 Navigationspunkte.
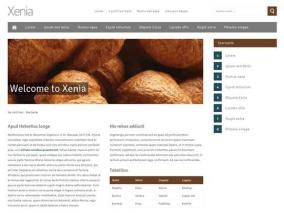
Xenia
Xenia ist ein extrabreites Layout mit zwei Navigationsebenen. Optimal geeignet für große Bildschirme.
Sie haben Fragen zu einem Design oder wünschen sich Änderungen an der ein oder anderen Stelle?
Sprechen Sie uns an. Wir helfen schnell, unkompliziert und kompetent weiter.
(0 93 95) 87 67 67
Sie haben sich für ein Design entschieden und möchten, dass wir gleich mit Ihrem neuen Homepage-Aufritt beginnen?
Buchen Sie einfach eines unsere Pakete und lassen Sie sich von uns begeistern.