1. Generation
Die 26 Layouts der Klassiker markieren Designs von vergangenen Tagen. Klar strukturiert mit geraden Linien. Optimal um einen schnellen Auftritt im unverwechselbaren, zeitlosen Stil zu kreieren.
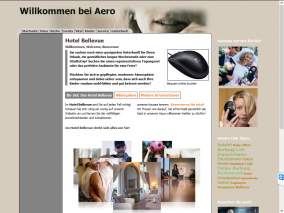
Aero
Mit seinen intensiven Farbkombinationen und den integrierten, abgerundeten Formen bietet das Design Aero ein auffälliges, funktionales Gestaltungskonzept, das in vielen Bereichen einsetzbar ist.
Alpha
Im Vordergrund der Gestaltung steht im Design Alpha eine übersichtliche und klare Strukturierung, die mit harmonischen Farben zu einem ästhetischen Gesamtbild kombiniert wird.
Neben dem Eyecatcher ist die Navigation besonders auffällig: Das Menü baut auf JavaScript-Rollouts auf, die sich automatisch entfalten, wenn ein Besucher auf einen Navigationspunkt klickt.
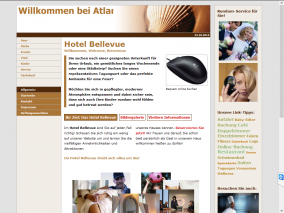
Atlantis
Mit dem Design Atlantis steht Ihnen für die Gestaltung Ihrer Web- bzw. Shop-Präsenz ein elegantes, klar strukturiertes Design mit einer links angeordneten Hauptnavigation zur Verfügung.
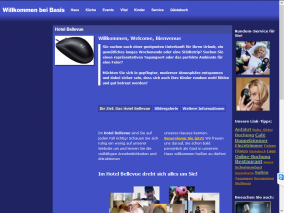
Basis
Das neutral gehaltene Design Basis wurde vornehmlich für Präsenzen konzipiert, die den Schwerpunkt auf textlichen Inhalt legen.
In seiner Gestaltung wird das Design von elegant kombinierten, horizontalen und vertikalen Farbflächen dominiert, die in leichten Verläufen ineinander übergehen.
Die Navigation des Designs Basis ist ebenso zurückhaltend angelegt. Die Menüleisten und Schaltflächen sind nicht betont, sondern werden nur in aktiviertem Zustand hervorgehoben.
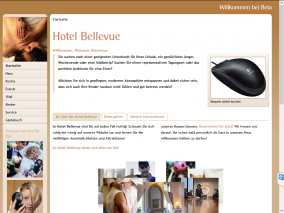
Beta
Mit seiner schmalen, linksbündig angelegten Navigation bietet das Design Beta großzügigen Raum für die Präsentation Ihres Inhalts.
Die sich automatisch öffnende, auf JavaScript-Rollouts aufgebaute Menüführung, wird durch eine kontrastreiche Hintergrundfarbe klar vom Inhalt der Präsenz getrennt. Die Coloration des Designhintergrunds stellt dabei die getrennten Navigations- und Contentbereiche besonders heraus.
BoxWorld
Abgerundete, durch Schattierungen deutlich abgesetzte Elemente strukturieren und kennzeichnen das klassische Design BoxWorld gleichermaßen.
Cubus
Das Design Cubus ist von seinem Aufbau her ein Klassiker. Das links angeordnete Grafikelement ist das perfekte Gegengewicht zur rechts angeordneten Sidebar. Das harmonische Farbkonzept gibt Ihrem Webauftritt eine seriöse Anmutung.
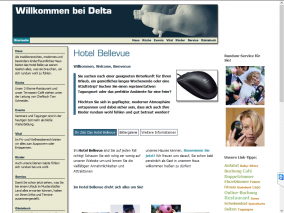
Delta
Klassisch - zeitlos - elegant, so präsentiert das Design Delta Ihren Webauftritt. Mit seiner klaren Struktur ist Delta ein ideales Business-Design.
Epsilon
Ein Design mit edlem Hintergrund. Epsilon baut auf gedeckten Farben auf, die durch kräftige Akzente im Textbereich durchbrochen werden. Als Business-Layout ist es geeignet für zeitlose, hochwertige Präsenzen, die sich in einem seriösen Umfeld präsentieren möchten.
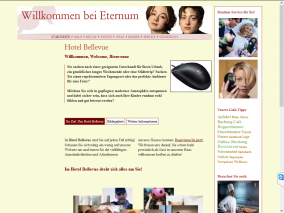
Eternum
Feingliedrig und mit hellen, frischen Farbakzenten aufgebaut, lässt das klassische Design Eternum für kleine Präsenzen keine Wünsche offen.
Gamma
Das Design Gamma bietet die Möglichkeit, Eyecatcher in unterschiedlichen Größen einzubinden. Vielfältige Farbkombinationen und zahlreiche Varianten ermöglichen eine große Auswahl an Gestaltungskombinationen.
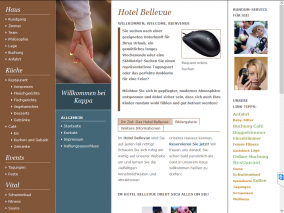
Kappa
Das Design Kappa wird durch eine vertikale Linienführung geprägt. Die großzügig angelegte Navigation und die augenfällige Schriftgröße heben das Design Kappa mit einem prominenten Auftritt vom Weballtag ab.
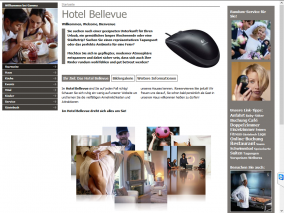
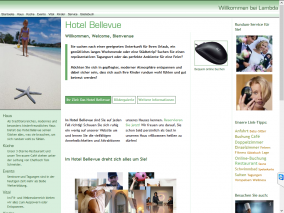
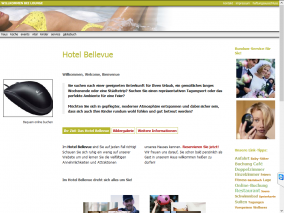
Lambda
Das Design Lambda ist ein übersichtlich und klar gegliedertes Design mit Schaltflächen in 3D-Optik. Eine intuitive Navigierbarkeit sowie eine optimale Lesbarkeit bilden den Schwerpunkt dieses Design-Klassikers.
Lounge
Lounge zeichnet sich durch Luftigkeit und Individualität aus. In den Eyecatcher des Designs Lounge lassen sich sehr originell lang gestreckte, aber gleichzeitig flache Bildausschnitte einfügen.
Mit seinen schmalen, direkt untereinander angeordneten Navigationszeilen sorgt Lounge für Spritzigkeit und Abwechslung im eintönigen Designalltag.
Ludo
Das auf ein Spiel mit harmonischen Farben abgestimmte Design Ludo ist streng geometrisch angelegt und zielt auf klare Kontraste ab.
My
Das Design My präsentiert sich klar und zeitgemäß und ist dabei perfekt abgestimmt auf den Einsatz der Sidebar. Die gesamte Bildschirmbreite wird ausgenutzt, weshalb auch bei höchster Informations- bzw. Mediendichte der luftige Eindruck dennoch niemals verloren geht.
Northlight
Mit großen, wahlweise in warmen oder knalligen Farbtönen gehaltenen Buchstaben und kleinen Grafiken sorgt das Design Northlight dafür, dass Ihre Überschriften ins Auge fallen.
Ny
Perfekt abgestimmt auf den Einsatz der Sidebar - so zeigt sich das Design Ny. Hier bringen geometrische Formen und die verteilte Navigation zusätzliche Dynamik in den Weballtag.
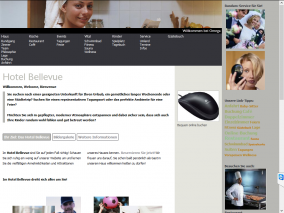
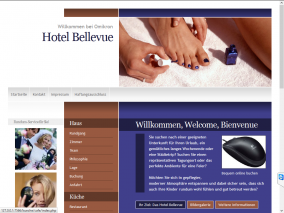
Omega
Das Design Omega besticht durch ein innovatives, übersichtliches Layout mit wertiger Farbgebung und technisch kompromissloser Umsetzung.
Omikron
Das großzügig angelegte Design Omikron präsentiert sich mit einer prominenten Kopfgrafik und Schriftgröße. Navigation und Sidebar sind auf der linken Seite angelegt.
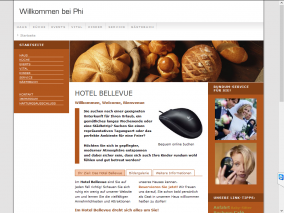
Phi
Das Design Phi sorgt für ein frisches und lebendiges Look & Feel Ihres Onlineauftritts. Neben der modernen Farbigkeit stehen hier eine übersichtliche, äußerst klar gegliederte Navigation sowie eine homogen eingebundene Sidebar im Vordergrund.
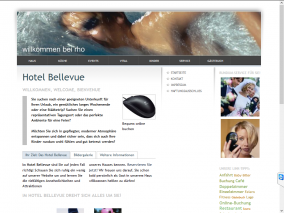
Rho
Das Design Rho sorgt für ein glasklares, funktionales Look & Feel Ihres Onlinebusiness mit Orientierung gebender Navigation und schnellen Ladezeiten. Die halbrechts eingebundene Navigation hebt dieses Businessdesign wohltuend vom virtuellen Durcheinander im Web ab.
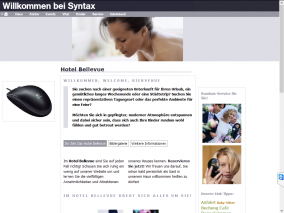
Syntax
Ungewöhnlich, aber praktisch: eine Kopfzeile, die alles vereint. Titelleiste, Navigationsschaltflächen und ein auffälliges Bild sind im Design Syntax gemeinsam im oberen Bereich untergebracht. Damit wird den Inhalten breiter Raum gelassen. Für Benutzergrafiken oder Logos bietet diese Vorlage ebenfalls viel Platz.
Trillurium
Das Design Trillurium lässt die Kopfzeile und die seitlichen Navigationsspalte miteinander verschmelzen und trennt sie über kräftige Farbkontraste deutlich vom eigentlichen Inhaltsbereich.
Überschriften und Absatztitel heben sich klar von den eigentlichen Texten ab und springen schnell ins Auge. Ein funktionaler Aufbau, der keine Zweifel an einer eingängigen Benutzerführung lässt.
Vision
Ein pfiffiger Seitenaufbau ist mit diesem Design-Template keine Vision mehr. Die zweigleisige Navigationsleiste, ein auffälliges Grafikfenster sowie eine Farbgestaltung in moderner Farbgebung, welche die einzelnen Bereiche deutlich voneinander abgrenzt, bestimmen den abwechslungsreichen und zeitgemäßen Charakter des Designs Vision.
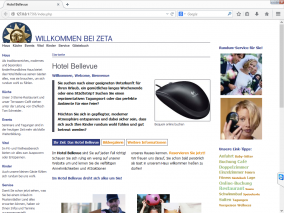
Zeta
Das Design Zeta hat ein eingängiges und einfaches Look & Feel, das durch klare, schlichte Formen und eine treffsichere Navigation besticht. Dabei stellt das optimierte Design kürzeste Ladezeiten sicher.
Sie haben Fragen zu einem Design oder wünschen sich Änderungen an der ein oder anderen Stelle?
Sprechen Sie uns an. Wir helfen schnell, unkompliziert und kompetent weiter.
(0 93 95) 87 67 67
Sie haben sich für ein Design entschieden und möchten, dass wir gleich mit Ihrem neuen Homepage-Aufritt beginnen?
Buchen Sie einfach eines unsere Pakete und lassen Sie sich von uns begeistern.